pixlrのサイトをアプリ化して全画面表示 [その他雑記]
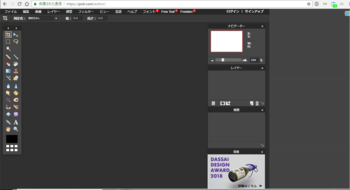
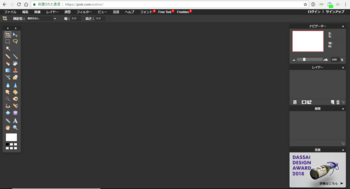
pixlrといえばWeb上で使用できる高機能ペイントツールですが、通常はこの用に表示されます。

右側に余白ができていますね。出来るならこの余白を無くして全画面表示させたいとふと思いまして、忘れない意味を込めてメモ代わりに綴ってみます。
※Chromeを前提とした記事になります※
実行に移すその前に、せっかくなのでアプリケーション化もしてしまいます。
まずChromeのブラウザから”新しいタブ”を開きます。

左上にあるアプリを選択し、アプリ一覧を表示させます。
別タブを開き、タブを下方向にドラッグして別ウィンドウとして独立させます。
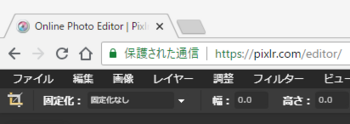
pixlrを開きURL左の”保護された通信”部分を先ほどのアプリ一覧画面にドラッグ&ドロップします。

するとこのような図になると思われます。

作成したpixlrのアイコンを右クリックし、”ウィンドウとして開く”にチェックと、”ショートカットを作成”でデスクトップなどに作成します。
頻繁に使用する場合はタスクバーにピン留めなどしておきましょう。
【本題】
前置きが長くなりましたがここからが本題となります。
まず先ほどのアプリ一覧からウェブストアを選択し、検索欄に「Stylebot」と入力し拡張機能のStylebotをダウンロードします。

追加されたStylebotのオプションを開き、Stylesタブから”Add new style...”を選択。
下記コードをコピペしてください。
入力後は右下のSaveボタンで保存し、レイアウトの確認を行ってください。
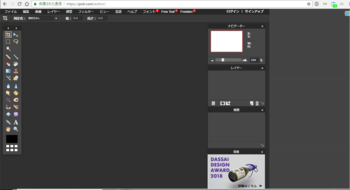
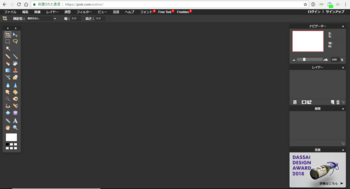
以下のように表示されていれば完了です、お疲れ様でした。

ちなみにアプリ化にも欠点がありまして、F11の全画面モードに対応してないんですね。
あまりいらっしゃらないとは思いますが、ネットブックなど解像度が低めのPCをお使いの方はアプリ化するよりもブラウザのままでF11を使用する方が断然使いやすいと思います。

右側に余白ができていますね。出来るならこの余白を無くして全画面表示させたいとふと思いまして、忘れない意味を込めてメモ代わりに綴ってみます。
※Chromeを前提とした記事になります※
実行に移すその前に、せっかくなのでアプリケーション化もしてしまいます。
まずChromeのブラウザから”新しいタブ”を開きます。

左上にあるアプリを選択し、アプリ一覧を表示させます。
別タブを開き、タブを下方向にドラッグして別ウィンドウとして独立させます。
pixlrを開きURL左の”保護された通信”部分を先ほどのアプリ一覧画面にドラッグ&ドロップします。

するとこのような図になると思われます。

作成したpixlrのアイコンを右クリックし、”ウィンドウとして開く”にチェックと、”ショートカットを作成”でデスクトップなどに作成します。
頻繁に使用する場合はタスクバーにピン留めなどしておきましょう。
【本題】
前置きが長くなりましたがここからが本題となります。
まず先ほどのアプリ一覧からウェブストアを選択し、検索欄に「Stylebot」と入力し拡張機能のStylebotをダウンロードします。

追加されたStylebotのオプションを開き、Stylesタブから”Add new style...”を選択。
下記コードをコピペしてください。
URL欄(https://pixlr.com/editor/)
@media {
body {
padding: 0em !important;
}
.ad-wrap {
display: none;
}
.adslot {
display: none;
}
.ad-wrap .adslot:last-child {
display: none;
}
.sstk_widget {
display: none;
}
}
入力後は右下のSaveボタンで保存し、レイアウトの確認を行ってください。
以下のように表示されていれば完了です、お疲れ様でした。

ちなみにアプリ化にも欠点がありまして、F11の全画面モードに対応してないんですね。
あまりいらっしゃらないとは思いますが、ネットブックなど解像度が低めのPCをお使いの方はアプリ化するよりもブラウザのままでF11を使用する方が断然使いやすいと思います。





コメント 0